HTML5&CSSの本を少しだけ開く

とにかく訳が分からなくてもレッスン通り進める
今日は、朝から鬱陶しい空模様で遂に昼からは、強い雨と風の為終日自宅待機となりました。おかげさまで、やりたかった事が、色々出来て良かったでした。さて、いよいよ未知の世界に一歩踏み出す時が来ました。例のプログラムの練習です。当初の予定通り要らぬ疑問を持たず一心不乱に「読んで書く」を繰り返し進めて行く作戦で行く事にします。

準備が整いました。本とパソコンこれだけです。前回テキストエディタの候補を二つチョイスしていましたが、もう一つ良さそうなのを見つけたので今回は、急遽そちらのテキストエディタを使ってみる事にしました。
前回候補に挙げていたふたつ
そして今回から使用するのがコレBracketです。

別のファイルに記述されたCSS/JavaScriptをHTMLタグから呼び出し、その場でインライン編集できるようにする“クイック編集”や、「Google Chrome」をリモートデバッグモードで起動して、編集中のHTMLファイルのリアルタイムプレビューを行う“ライブプレビュー”といった機能が使う動機となりました。また、製作者がAdobeというのも安心感がありました。
早速本に書いてある通り作り始めて行った
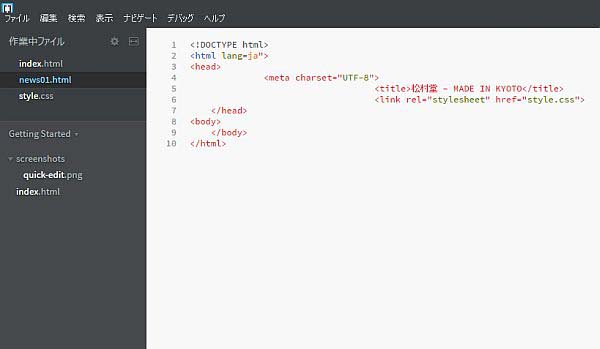
とにかく文字が小さくて慣れるまで苦労しそうです。Bracketの使い勝手は、今は分かりませんが、なんとなく良さそうな感じは使っていてわかります。最初は、準備としてHTMLのフォルダとCSSのフォルダを作ることから始まりました。記入のルール通り文字を入力していきます・・・。まず最初にページのタイトルをタブに表示さすようにします。

少ししか打ててませんが、一応それっぽくなっているでしょ。

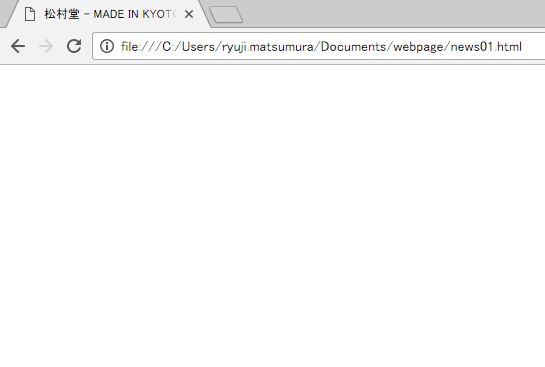
実際の表示はこんな感じです。出来ました。僕にも出来たのです!サーバーは、まだ要らないのでとりあえずGoogle ドライブを使う事にしました。15 GBまで無料なので今に僕のレベルでは、十分な容量です。「もう終わり?」と思うでしょうが、今日はデビュー初日なのでこれくらいにしておきます。それにしても本当にプログラマーの人達はすごいですね、僕みたいに見たまんま編集じゃなくてガッツリHTML編集でサクサクって作るんでしょうね。因みに僕が買ったHTML&CSSのレッスン本は313ページですそして今日読んだのは30ページでした。残り約270ページを終わらす頃には少しは上達している事でしょう。

